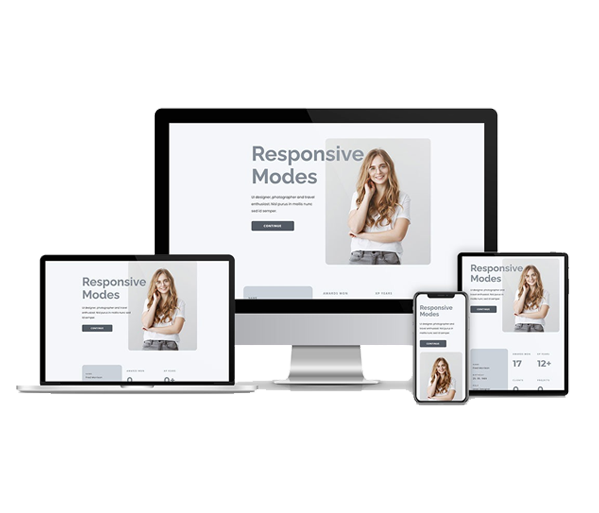
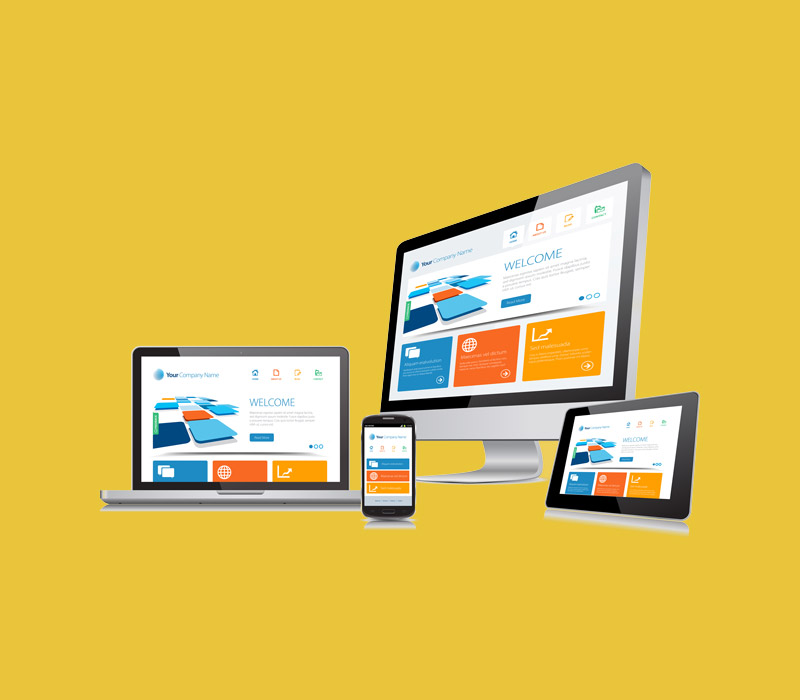
Responsive Website Design refers to an approach to web design and development that ensures a website provides an optimal viewing experience across a wide range of devices, from desktop monitors to tablets and smartphones. This design technique uses flexible grids, images, and CSS media queries to automatically adjust the layout and content of a website based on the size of the user’s screen.
The key goal of responsive design is to create a single website that dynamically adapts to different screen sizes and resolutions without the need for multiple versions of the site. Whether a user accesses the site on a large desktop screen or a small mobile phone, the website will automatically adjust its content layout, font sizes, navigation menus, and images to ensure a smooth and engaging user experience.