According to the research of 25 million sessions, interesting results came out. Most of the visitors scroll down the website page till the end of the page. It means that visitors go through the complete page, but they especially observe the page end because it’s a full stop sign. At the end, when viewers get the interesting information in the Footer, they stand there and hit the available footer links.
Are footers Visible or Not? (Quick Research)
According to this research, visitors observe the website footer 20% more than a top page. Is it surprising? Definitely yes. Let’s come and join the given conversation to know all about the solutions of ‘How to edit footer in WordPress?’.
What can you add to your WordPress Footer?
The given list has inspiring elements that can be added in the footers, and attractively, all these elements are ideally composed for business growth.
- Here you go:
1: Attach Website Links:
You can easily add your website page links that are not easy to add in-page bodies or headers.
2: Privacy Terms:
You can add your business privacy terms.
3: Copyright Strategies:
Footer is the best area to add copyright strategies.

Website development banner, computer technology, monitor with open browser page and woman profile on screen, futuristic background in neon glowing colors. Cartoon vector illustration, landing page
4: Ideal Option:
you can attach a sitemap to your Footer.
5: Trending design:
Social media icons can beautifully attach with Footer.
6: Business Budget:
Most experts love to add their business budget and awards in the footer section because they know the Footer gets more attention than the main body.
7: Company Information:
You can freely add company information in the Footer, and it looks amazing when the visitor reviews your website, and at the end, they get the direction to contact you.
8: Affiliation and Loyalty Link:
No doubt, every business wants to connect with its audience through its websites. Still, if they pass some trustworthy and affiliation links in the Footer, it will ultimately affect your reputation.
9: Latest Blog References:
Footer is the spotlight area that allows you to add updates and a healthy practice to promote your coming content.
10: Resources Links:
Even if you are working to beat the competitor and boost your goodwill, you should show your stable base in the form of high resources. Footer is the best place to showcase your resource links.
11: Upcoming Events:
On and off, we all have a plan to entertain our audience in the form of conversation, blogs, sales, etc. For these announcements, the Footer is a good place to connect with viewers.
12: Customer Services Links:
If you are giving service on your website, it’s the best choice to generate a Footer services link. The ideal trick to engage the audience.
13: Links of Google Play and Apps:
Genuinely, in the modern world, we all are struggling to meet the customer’s requirements. If you have your Google app, you must add its link in the website footer to grab the customers.
How to Edit a Footer in WordPress?
Are you ready for great footer editing? Here in this conversation, I have composed different methods to edit your WordPress website Footer. Here you go, excited to reveal hidden tips.
Are you ready for great footer editing? Here in this conversation, I have composed different methods to edit your WordPress website Footer. Here you go, excited to reveal hidden tips.
1: Editing through Coding:
In many cases, developers used the free version of website building platforms, and that’s why they got limited options to edit the template. If you are not happy with your old Footer and at the same time you have no advanced options to edit the Footer, don’t worry. Do you know how to code? If yes, then you are the master to edit your Footer yourself.
First, you must make a child layout and do specific code changes according to the corresponding Footer. Another tip for mature footer editing is that you must make a backup file if you are adopting a coding method. In case your theme gets crashes, you should have an option to restore the previous version.
One more safe option: you should comment on the previous code rather than delete it. In other words, you should keep the previous code because, in case of any problem, you can directly use the previous version of the Footer.
For editing footer in WordPress:
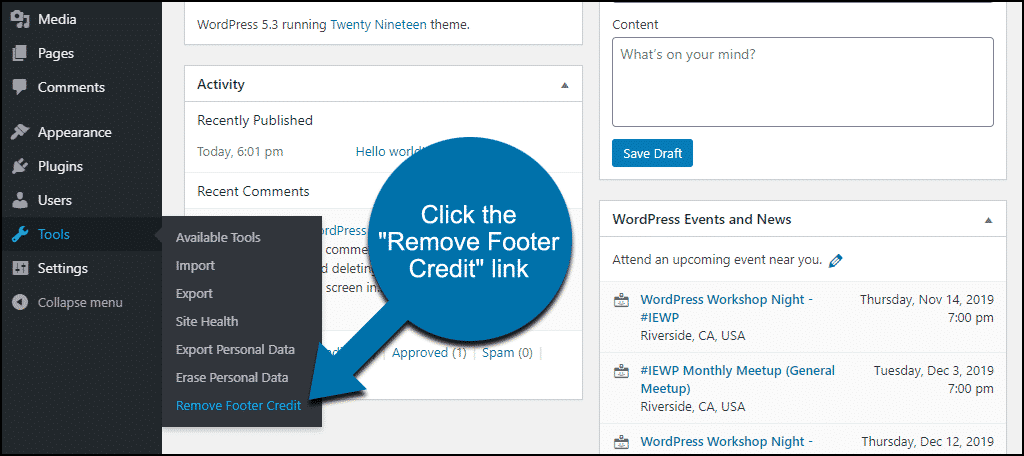
1: Go to the WordPress dashboard.
2: Select the menu and click on Editor’s option.
3: If you have a separate footer file, it will be easier to edit the code.
Now, the environment is ready for editing, it’s up to your skill to add attraction to your Footer.
2: Edit your WordPress Footer by using CSS:
CSS is one of the most trending choices to edit any WordPress because here, you have various styles and customized options. For this editing, go to the WordPress dashboard, and here, you have to select the customized file editing tool. Inside this editing option, you can find a variety of CSS options.
The ‘Additional CSS’ option allows you to adopt any style and theme as per your project requirements. But when you have done your editing, don’t forget to leave your website. It’s pretty simple to edit your WordPress footer by using CSS tools, and rather than this simplicity, this method quickly hits your updates.
3: Edit WordPress Footer by using Customizers:
When the IT industry got a boost globally, most of the investors worked for WordPress customizer environments. All these customizers allow the developers to easily update and edit their Footer with quick and valid output.
1: Go to the WordPress dashboard.
2: Select the Appearance tool.
3: Pick the customize option from appearance. And then, select the specific theme that you installed, and now it’s time to activate it.
4: Now, find the footer area where you want to apply editing skills.
Here in the editing node, you can apply many features, including:
1: Change the background of your WordPress footer.
2: Add rows and columns as per your project nature.
3: Text color and style can be changed in the Customizer.
4: You can apply editing on all those footer elements you want to display on mobile screens (responsiveness).
Are you looking for some more inspiring method of WordPress footer editing? Just scroll down your page and meet your ideal.
How to Edit Footer Widget in WordPress?
Yes, it’s true that Widgets help us to edit luxury WordPress footers. Here in widgets, you can find many content blocks and easily add them in the Footer. Widgets are available in the form of:
1: Customizer
2: WordPress Dashboard
In the Customizer, you can go to the menu feature, and here you may interact with two areas given in the follows:
1: Footer Widget Area 1
Archives, galleries, Meta, and categories are key features of the first area. You can select an option and click on the ‘add widget’ button. On the other side, if you are looking for Google reviews, the widget is also available for this option.
2: Custom Html Widget
If you don’t want to select any footer feature in the first area, you can edit your WordPress footer using a Custom HTML widget. Here in this area, you are a self-painter of your canvas; you can even edit your live website footer by using this tool. And the result can quickly come out when you apply live editing on your WordPress footer.
What Kind of Editing can be Applied in WordPress Footer?
Meanwhile, everyone wants a different kind of editing according to their website, but is it true that you can edit your WordPress footer without changing the rest of the website sections? We know our website has a different section, like section, portfolio section, body section, etc.
Same as other sections Footer is also separate and can be edited whenever you want to make any change. There are different types of footer editing options available in WordPress, like image editing, video, list, and content editing.

How to Edit Layout of WordPress Footer?
It’s pretty simple to edit the Footer layout, select the complete section of the Footer, and go the layout option. Here you can find the charming features including:
It’s pretty simple to edit the Footer layout, select the complete section of the Footer, and go the layout option. Here you can find the charming features including:
1: Set the Width of Footer Block:
Most of the time, designers prefer to make a specific Footer rather than the header. Because people tried to cover the complete screen in the header and the rest of the website body slightly smaller than the complete screen width, overall, it’s up to you, freely adjust your footer width as per your choices.
2: Adjust the Footer Height:
If you are adopting standard protocols of footer scaling, then it’s ok. But if you are working on a customized layout, you must take care of navigation space around footer elements and visibility while deciding footer height. Your footer height is the decision of content adjustment, visibility, and usefulness.
3: Manage Top and Bottom Space of the Footer:
These margins exist between the body of the content and the last terminal line. Your footer section must have a visible connection with the website body and content, but at the same time, it must have some individual identity called a website footer.
All these footer adjustments are selected to add inspiring values to the footer composition.
How to change the font and color of the Footer?
Footer base and content are the main elements that participate in changing the color and font of the Footer. Let’s start with content. To change the style and color of the text, you should select the styling option, and this styling option is usually available in the Customizer’s menu.
Text color and text styles are applied to change the composition of the text. On the other side, if you are interested in editing font-size, font-family, and font-weight, you should apply ‘Typography’.
How to apply Typography on the Whole Website?
1: If you are interested in applying Typography on the complete WordPress website, you should choose ‘Edit Theme Defaults.’ This feature is available in the ‘advanced settings.
2: Another method to apply Typography on the complete website is: Go to ‘main menu and then choose ‘Typography’ within ‘General Settings’. Here you can apply Typography on your website within one trial.
How to Change the Background of WordPress Footer?
With the ‘styling’ section, you can find the background feature. Here you can search a lot of options, including:
1: You can change the background color of your Footer.
2: Images, Videos, and sideshows can be attached as a Footer’s background.
3: Option to attach gradient background
4: Attach an overlay with the WordPress footer.